Installation as a Tab Slideout - LiveHelpNow HelpOut Tab
Can I install LiveHelpNow as a Right Tab that shows available help options when clicked?
With the LiveHelpNow HelpOut Tab®, you can display help options to visitors in a snappy right tab that follows them from page to page. It’s easy to setup and easy to customize – you don’t have to be a techie to change its appearance!
The versatile Help Panel works with any combination of LiveHelpNow products. All of the configuration options are laid out in the code and the HelpOut Tab® can be setup in a variety of ways:
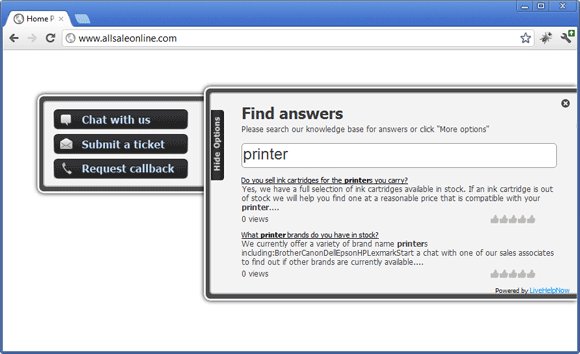
- Visitors can access live chat, a ticket form, or a callback request with one click.
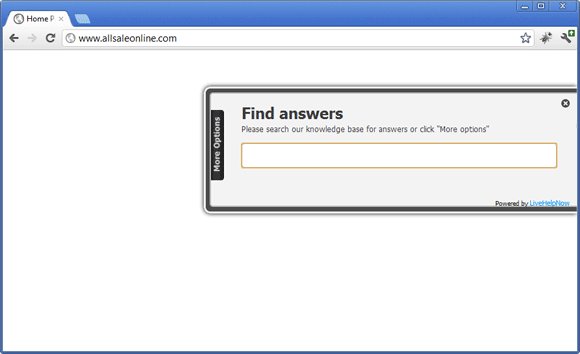
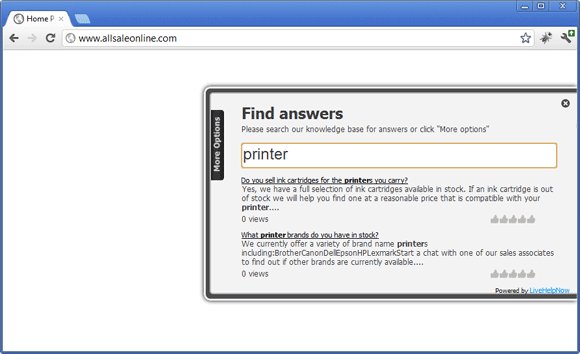
- Point customers to your knowledge base and let them search for frequently answered questions instantly, without leaving their current page.
- Link visitors to multiple LiveHelpNow systems and provide 360 degrees of support.
Generate HelpOut Tab® code in Admin panel -> Chat System -> Installation -> HelpOut Tab and select [Install HelpOut Tab®]
Select appropriate 'HelpOut Tab installation options' & choose the best 'Display Options' for your website. Uncheck 'Enable slideout panel' if you will only be using the Chat System.
'Knowledge Base Text Overrides' do not need to be changed unless you use the Knowledge Base System & you're customizing the HelpOut Tab in a different language.
You can preview any changes you make in the HelpOut Tab Sample area below HelpOut Tab installation options.
Copy the HelpOut Tab® code and insert it right before the </body> tag if possible.
For webmasters:
You may use your own css. Please start with these classes: http://www.livehelpnow.net/lhn/js/css/helppanel/default/style.css
You'll have to host your new css file, take that URL and add the following line of HelpOut Tab® code within the script tags. Replace the bold portion with your URL:
var lhnCss = "http://www.yourdomain.com/path/to/your/file.css";
You'll have to host your new css file, take that URL and add the following line of HelpOut Tab® code within the script tags. Replace the bold portion with your URL:
var lhnCss = "http://www.yourdomain.com/path/to/your/file.css";
Besides using your own css file you can simply change the HelpOut Tab tab image, change HelpOut Tab button images, change HelpOut Tab top position, have a link open the HelpOut Tab panel, execute custom JavaScript after the HelpOut Tab loads, make the HelpOut Tab disappear when operators are offline, and even employ Google Analytics Event tracking with the HelpOut Tab.