Supplying already known pre-chat fields
Is it possible to supply and pre-fill on the pre-chat form already known information by our website such as customer name, email, etc?
You may easily supply pre-chat fields to be pre-filled/auto-submited within the pre-chat window so customer does not have to provide an already known by your website/service customer information.
Here are the easy steps:
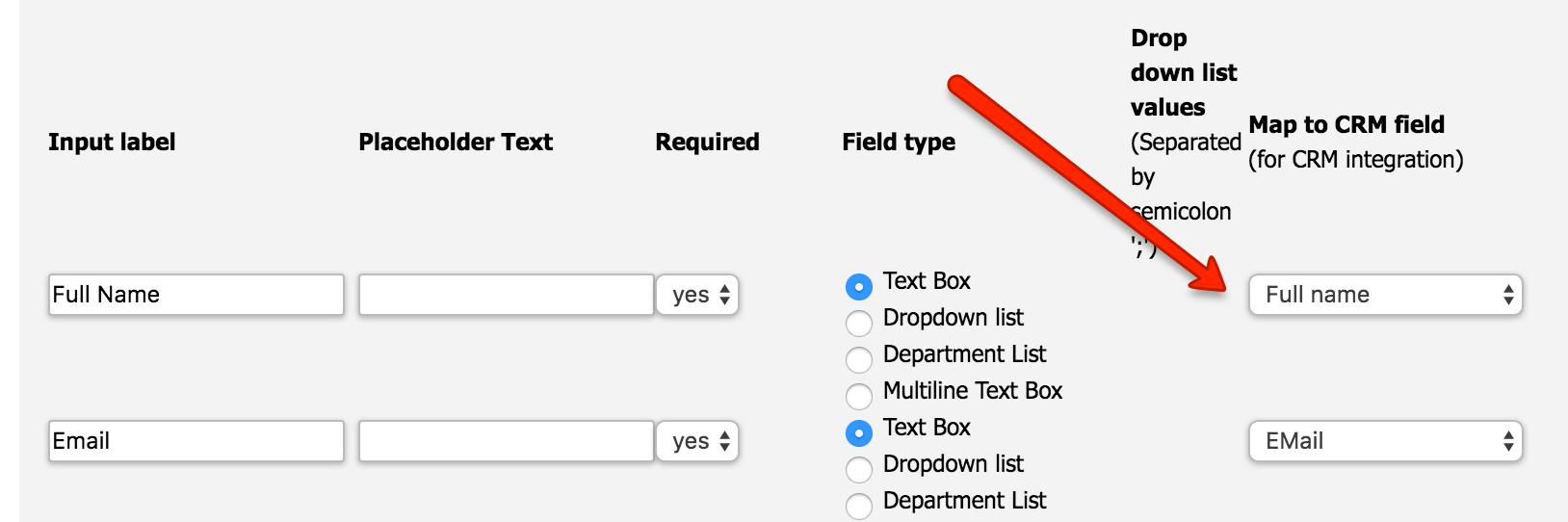
- Make sure that every prechat field is linked to a CRM field in Admin panel->Chat -> Chat windows-> Select chat window and select Prechat requirements

- Include JavaScript object supplying known fields within LiveHelpNow live chat or helpOut tab button code like so:
window.lhnJsSdkInit = function () { ....
lhnJsSdk.controls = [{ ....
}]; lhnJsSdk.preChatData = {
"key": "value",
"key": "value",
etc...
};
};
Where key is the name of the field from the list of available fields shown above.
You may also supply "auto_submit":true key to have the prechat values automatically submit when a customer launches chat like so:
lhnJsSdk.preChatData = {
"first_name": "michael",
"last_name":"smith",
"auto_submit": true
};
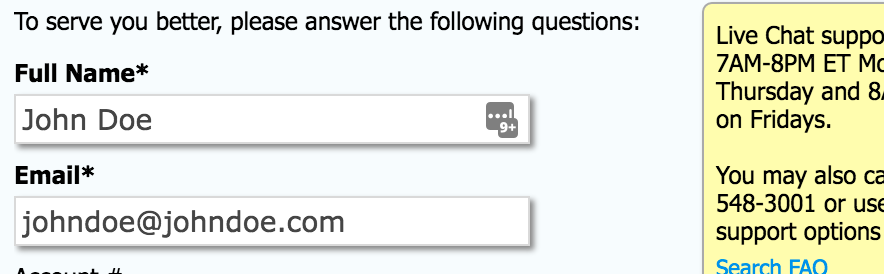
- The fields will now be pre-filled on the pre-chat form:

- Here's the list of all available fields for linking within JavaScript object:
title
first_name
last_name
full_name
email
company
website
phone_number
street_address
city
state
zip
country
inquiry
inquiry_type
custom_identifier_1
custom_identifier_2
custom_identifier_3
custom_identifier_4
custom_identifier_5
custom_identifier_6
custom_identifier_7
custom_identifier_8
custom_identifier_9
custom_identifier_10 - For classic popup chat window (no longer supported) please use:
var lhnPreChatValues = {"full_name":"John Doe","email":"johndoe@johndoe.com","phone_number":"222-222-2222","website":"www.johndoe.com"};
prefix field keys with a dash if you would like to disable customer's ability to edit the pre-chat field before submission like so:
var lhnPreChatValues = {"-full_name":"John Doe","-email":"johndoe@johndoe.com","phone_number":"222-222-2222","website":"www.johndoe.com"};
in the above examples customer will not be able to edit Name and Email fields and only phone number and website.
If your website does not use JavaScript snippet for LiveHelpNow live chat button or helpOut tab code, you may also supply prechat values via chat window URL parameters like so:
https://www.livehelpnow.net/lhn/lcv.aspx?d=DEPARTMENTID&ms=&zzwindow=WINDOWID&lhnid=ACCOUNTID&pcv=%7b%22full_name%22%3a%22Michael%22%2c%22email%22%3a%22email@email.com%22%7dThe above is a URL encoded JavaScript Object: {"full_name":"Michael","email":"email@email.com"}
Leave a comment?