URL masking or "White labeling" of the chat window
I would like to hide LiveHelpNow URL in the chat window and use my domain URL, is it possible?
To accomplish URL masking* and white label your chat window please do the following:
- Add CNAME record for your domain and point it to www.livehelpnow.net. i.e. chat.yourdomain.com in CNAME www.livehelpnow.net
- Install LiveHelpNow chat button code and add the following javascript code on your website:
<SCRIPT>
function CustomOpenLHNChat(){ if (typeof lhnWin !== 'undefined' && lhnWin){
if (!lhnWin.closed){
lhnWin.blur();
setTimeout(lhnWin.focus(), 10);
return false;
}
}
var wleft = (screen.width - 580-32) / 2;
var wtop = (screen.height - 420 - 96) / 2;
lhnWin=window.open('http://chat.yourdomain.com/lhn/livechatvisitor.aspx?lhnid=LIVEHELPNOW_NUMERIC_ACCOUNT_ID', 'lhnchat', 'left=' + wleft + ',top=' + wtop +',width=580,height=435,toolbar=no,location=no,directories=no,status=yes,menubar=no,scrollbars=no,copyhistory=no,resizable=yes');
}
</SCRIPT>
Please change chat.yourdomain.com with the URL you have pointed via CNAME and LIVEHELPNOW_NUMERIC_ACCOUNT_ID with your LiveHelpNow account # (numeric portion only)
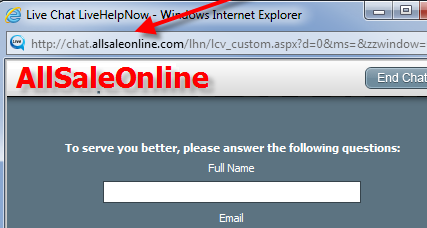
The end result below:

If you are using department routing or multiple chat windows for your account, please simply append "zzwindow" and "d" to the chat url above like so:
http://chat.yourdomain.com/lhn/livechatvisitor.aspx?lhnid=LIVEHELPNOW_NUMERIC_ACCOUNT#&d=DEPARTMENT_ID&zzwindow=WINDOW_ID
Department ID may be retreived in Admin Panel->Account Setup->Departments, Window ID may be retreived in Admin Panel->Customization->Chat Window
* URL masking will only work for a http:// implementation and not for https://. Basically if you would like your chat to be secure, URL masking will trigger certificate errors and phishing filters.
